LINE 在台灣擁有極高的用戶覆蓋率,是企業對客溝通不可或缺的管道。LINE 圖文選單(Rich Menu)作為官方帳號聊天視窗下方的固定選單,在 2025年仍然是提升用戶互動與轉換的重要利器。本文將從圖文選單的重要性、最新尺寸規格與設計建議、FIRST LINE 平台的設定步驟與優勢、數據洞察、設計工具推薦到FAQ全面解析,幫助企業行銷人員掌握 LINE OA 圖文選單設定與應用,打造更有效的行銷體驗。
為何 2025 年企業仍需要注重 LINE 圖文選單?
在台灣,LINE 幾乎等同於國民通訊軟體。截至 2024 年底,LINE 在台用戶數已達 2,200 萬,幾乎涵蓋全體網路人。台灣網路資訊中心的報告也指出,高達 92% 的上網者以 LINE 作為最常使用的即時通訊工具,遠超過 Messenger(4%)或 WeChat 等其他平台。由於用戶幾乎隨時在線,企業透過 LINE 官方帳號觸達顧客的效率極高。
圖文選單正是 LINE 官方帳號提供的一項強大功能:它顯示在聊天介面底部的固定圖片按鈕區域,用戶一加入好友馬上就能看到品牌專屬選單。相較於單純的文字訊息,圖文選單以視覺化方式呈現,多達數個按鈕直接導向各種功能或連結,提升了互動便利性。用戶不需打字或費心尋找,只要點擊圖文選單按鈕就能立即獲取所需資訊或服務,大幅降低行動門檻,讓互動更有趣、更直覺。這種體驗不僅提升用戶滿意度,也提高了他們參與品牌活動的意願,進而為企業創造更多接觸與轉換機會。
此外,圖文選單還是免費的行銷版位,不會佔用群發訊息配額或產生額外費用。企業可以充分利用這塊「聊天室首頁廣告看板」,推送最新活動、熱銷產品或優惠券,不花一毛錢卻能獲得高曝光。總而言之,在2025年,儘管數位行銷工具推陳出新,但 LINE 圖文選單憑藉超高的用戶到達率與便利的互動體驗,依然是企業不可忽視的重要經營管道。

圖文選單最新尺寸規格與設計應用建議
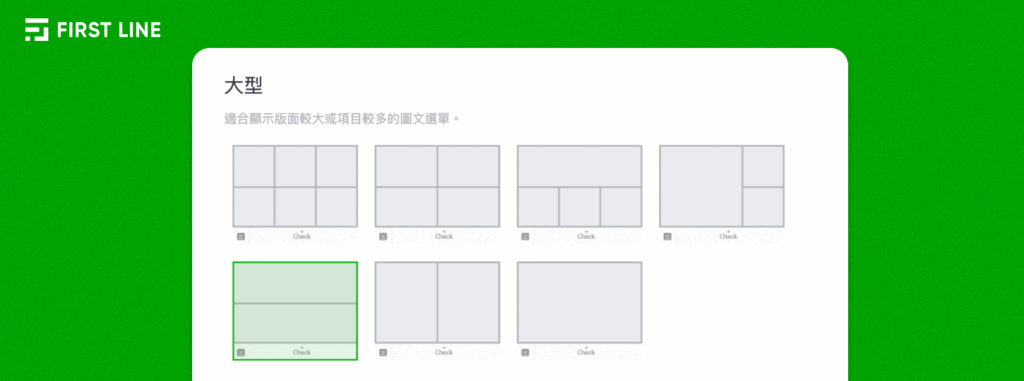
要有效運用 LINE OA 圖文選單,首先需要了解其最新尺寸規格和版型設計。LINE 官方帳號的圖文選單目前分為兩大類版型:大型和小型。兩種版型的圖片比例不同,可容納的按鈕數量也有所差異。
- 大型圖文選單版型:適合需要呈現較多選項的情境,可放置 1–6 個按鈕。大型版型圖片建議尺寸為 2500×1686 像素(也可用1200×810或800×540等等比例縮小圖)。最常見的就是6格大型選單(2500×1686px),可以將畫面劃分為六個區塊來放置不同功能按鈕。例如,品牌常用大型選單來同時展示「最新活動」、「商品目錄」、「門市據點」、「聯絡我們」、「會員專區」等完整功能,打造一個聊天視窗裡的小型官網。
- 小型圖文選單版型:適合按鈕較少、精簡扼要的情境,可放置 1–3 個按鈕。小型版型圖片建議尺寸為 2500×843 像素(或1200×405、800×270等同比例縮小)。由於僅有約一半高度,小型選單能減少佔用聊天視窗的空間。應用情境方面,當選單功能選項不多,或想讓聊天畫面保持清爽時,小型版型是理想選擇。例如某品牌僅需提供「最新消息」「立即購買」兩個按鈕,那麼採用小型圖文選單即可滿足需求。此外,小型選單常用於期間限定活動:在活動期間啟用一個精簡的2~3按鈕選單宣傳活動資訊,活動結束再切換回原本的大型選單。
值得一提的是,小型與大型版型圖片寬度都相同(皆為2500px),僅高度不同,因此設計時只要保持該比例即可。設計圖時建議將長寬比例維持一致,確保上傳時不會變形。圖文選單的美觀與吸引力相當重要,請務必遵循品牌識別色彩與風格,並確保各區塊信息簡潔清晰。例如,大型版型上方的大區塊可放吸睛主題圖或促銷Banner,下方小區塊放置功能按鈕;而小型版型因空間有限,應聚焦單一亮點或訴求,以最簡明的文字或圖示引導點擊。
設計要點:將圖文選單視作品牌的迷你官網首頁來設計!突出品牌識別元素(如Logo、吉祥物)、強調當前主推活動或主打產品,同時在每個按鈕上標示清楚的行動文字(CTA)。良好的圖文選單設計不僅美觀,還能有效引導好友探索官方帳號的各項服務,達到「一目了然,點擊就對了」的效果。

圖文選單實際案例
案例介紹|GU 圖文選單:貼圖下載+時尚導購+獎勵活動一次完成!

GU 搭配知名 IP「爽爽貓」聯名推出的圖文選單,成功整合了品牌推廣、商品導購、用戶互動與活動參與四大功能,是兼具娛樂性與商業價值的優秀範例。
- IP貼圖聯名強化吸引力:選單以鮮明亮眼的黃底色與爽爽貓角色視覺作為主視覺焦點,讓用戶第一眼就能認出是有趣又可愛的貼圖合作,瞬間吸引粉絲目光,提升點擊意願。
- 行動導向設計,操作直覺:選單下方設置兩大主按鈕:「下載貼圖」、「傳貼圖拿好禮」,以大面積按鈕與對比色彩呈現清楚的行動呼籲(CTA),有效引導使用者參與貼圖活動與回饋機制。
- 導購結合品牌形:右側選單區以「夢幻連身裙」為主打商品,透過清新穿搭圖直接觸發興趣,並附有「▶」導購按鈕,引導使用者深入了解新品,成功將時尚導購自然融入選單中。

GU 本次透過 LINE 圖文選單巧妙串接貼圖活動、品牌推廣與導購行為,不僅活化官方帳號,也提升了使用者參與度與轉換機會。是一個值得參考的 LINE 圖文選單應用範本!
案例介紹|中國信託圖文選單:資訊服務與互動體驗的完美結合

本圖文選單來自中國信託銀行,整體設計以簡潔清爽為主軸,將「最新活動」與「個人化服務」兩大區塊清楚區分,讓使用者在第一時間找到所需功能,是兼顧功能性與品牌形象的代表作。
- 分區清晰,邏輯導向明確:選單將主要內容分為兩大主區塊:「最新活動」與「個人化服務」,不僅提升資訊閱讀效率,也讓使用者依自身需求快速進入功能頁面。
- 主力功能視覺強化,引導精準:左側以「信用卡服務」為主打,附上明顯卡面圖與「查詢、優惠登錄」字樣,讓使用者一眼掌握服務核心;右側搭配智能客服角色形象,展現品牌科技與親和感,成功引導用戶使用 AI 聊天服務。
- 圖示分類,擴充導流面向:下方以四個圖示類別作為延伸功能按鈕(匯率/投資、貸款優惠、繳費/設定、會員優惠),透過簡單圖標+關鍵字的方式,將複雜金融內容模組化,降低使用門檻。

中國信託銀行此款圖文選單成功將多樣化的金融服務整合於一個介面中,不僅降低使用者學習成本,也提升行動版導覽效率,是一個銀行業實用性與設計兼具的 LINE 圖文選單佳作。
圖文選單對互動率與點擊率的影響
圖文選單的投入是否真的能帶來更高的互動與點擊?來自日本及國際市場的經驗數據給出了肯定的答案:
- 點擊率明顯提升: 由於圖文選單長期固定在聊天畫面下方,能見度極高,使用者每次開啟對話都會看到,它的按鈕往往比一般訊息中的連結更吸引點擊。日本行銷顧問指出,官方帳號的Rich Menu 點擊率(CTR)往往高於一般推播訊息。因為傳統文字訊息的連結可能被使用者忽略,但圖文選單占據了手機畫面約三分之一的位置,視覺上更顯眼,用戶自然更容易注意並點擊。換言之,圖文選單提供了一個不會被訊息洪流淹沒的突出入口,能有效引導流量到品牌想推廣的頁面。
- 用戶互動率提高: 圖文選單降低了用戶執行操作的難度,提升了互動意願。據觀察,當官方帳號配置了精心設計的圖文選單後,用戶參與問卷、點擊優惠、瀏覽商品的頻率都有增加。LINE 官方數據分析工具也允許行銷人員查看每個圖文選單區塊的點擊次數與點擊率,由此了解哪種類型的內容最受好友關注。很多企業據此持續優化選單設計:將CTR高的項目放在更顯眼的位置,或調整文案以提升表現。結果顯示,透過這種循環優化,圖文選單的整體點擊率和轉換率會逐步提升。
- 案例佐證行銷成效: 日本有許多企業成功運用 Rich Menu 提升 LINE 行銷 ROI。例如餐飲連鎖品牌在圖文選單中加入電子優惠券按鈕,結果會員憑券到店率提升;物流業者在選單提供包裹查詢和客服按鈕,大幅減少了人工客服負擔,滿意度提升等等。雖然不同產業的數據各異,但共同點是:簡單明瞭、觸手可及的圖文選單功能,縮短了用戶從看到資訊到採取行動的路徑。因此無論是提升點擊率、互動率,還是最終轉換率(如購買、預約),圖文選單都證明了其價值。
總而言之,良好的圖文選單設計相當於在用戶的聊天畫面中設置了一組隨時待命的行動呼喚(Call-to-Action)。只要設計和策略運用得當,它對互動和點擊率的正面影響是顯著的,也是有數據支撐的。
圖文選單設計工具推薦:善用 Canva 等提效率
圖文選單設計不一定需要專業美工軟體,其實很多線上設計工具就能輕鬆上手。其中最受歡迎的當屬 Canva,一款操作簡單又功能強大的平面設計工具。以下是使用 Canva 設計 LINE 圖文選單的建議步驟,以及其他有用的資源:
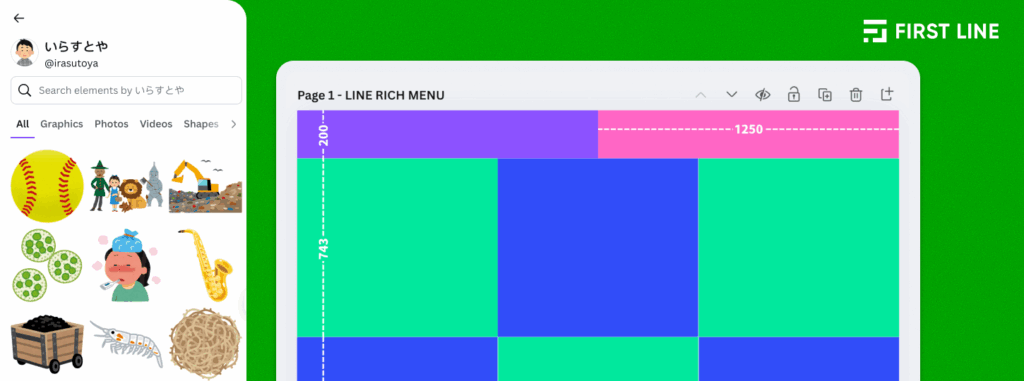
- 設置畫布尺寸: 在 Canva 平台中,選擇自訂設計尺寸,輸入圖文選單所需的解析度大小。建議以最高解析度進行設計,如大型選單 2500×1686px 或小型選單 2500×843px,確保細節清晰。
- 繪製版面框架: 面對一張空白畫布,不妨先規劃好各按鈕區域的位置大小。在 Canva 裡可以拖入方形圖形作為佈局參考,例如將畫布水平分成三等份,每份約 833×833px,大致代表三個按鈕區塊的範圍。這種做法有助於在設計時對齊元素,也避免重要內容落在區塊邊界。
- 加入圖像與文字: 將品牌相關的圖片、Logo、插圖等素材導入 Canva,拖放到適當位置。Canva 提供了豐富的免費元素和範本庫,即使免費方案用戶也能使用大量圖示、插畫素材。善用關鍵字搜尋素材,並搭配品牌色系與字體,打造獨一無二的選單風格。同時,請在各按鈕區域加上清晰的文字標註,如「最新優惠」「門市據點」「聯絡客服」等,字體建議粗體醒目且足夠大,確保在手機螢幕上可讀。
- 調整視覺平衡: 確認整張選單設計的視覺層次清楚:主要訊息/行動按鈕是否足夠突出?背景有無與文字產生干擾?運用Canva的對齊線和網格工具來對齊元素,必要時調整配色讓按鈕更凸顯。保持版面簡潔美觀,避免過度繁雜的資訊。
- 下載並測試: 設計完成後,將圖文選單以 JPG 或 PNG 格式下載。下載後可以先分享給同事或在手機上預覽,模擬實際在 LINE 中的呈現效果,確認圖片解析度清晰、文字可讀且點擊區域安排合理無誤。若有需要,可隨時回到 Canva 編輯原檔進行微調。
除了 Canva,其他有用的圖文選單設計資源還包括:
- 官方範本與範例: LINE Developers 網站提供了圖文選單範本圖片、設計範例,可以參考官方建議的區域配置及尺寸要求。此外 LINE 台灣官方部落格及社群不時分享優秀的圖文選單案例,這些都是激發靈感的好來源。
- 其他設計工具: 如果需要更進階的影像編輯,不妨使用 PhotoShop、Illustrator 等專業軟體,或平價的 Photopea(免費線上PS替代)來處理。設計完後再匯入 FIRST LINE 等平台設定熱區即可。
- 第三方插件/產生器: 市面上也有一些圖文選單產生工具或服務(例如某些 LINE 行銷輔助軟體)提供拖拉式編輯與範本庫。不過這類工具的彈性通常不及自行設計,可以視需求輔助使用。
總之,圖文選單設計工具的選擇相當多樣。行銷人員即使沒有美術背景,也能透過 Canva 這樣的工具快速上手製作高質感的選單。關鍵在於掌握好品牌風格的一致性與資訊層次:善用工具提供的範本與素材,加上一點創意巧思,您的 LINE 圖文選單就能在眾多官方帳號中脫穎而出,成功吸引用戶目光。

工具列表
一、免費設計工具
- Canva: 提供了大量現成模板與素材庫,讓使用者能夠透過直覺式的拖拉介面,快速完成圖文選單的排版與設計;操作簡單且支援中文介面,但部分高階素材仍需付費解鎖。
- Figma(免費帳號):則以向量設計與多人同步協作為強項,透過元件化與插件擴充(如 Framer、Autoflow),讓團隊能同時在雲端共編原型,不過免費帳號在專案檔案數量上有一定上限。
- Adobe Express(前身為 Spark):提供各式模板與一鍵套用 AI 佈局的功能,你只要輸入文字或上傳圖片,系統就能自動幫你配版、配色,生成社群貼文、海報或動畫式圖文選單;適合不想花太多時間在手動排板的行銷/社群小編。
二、免費圖示/Icon 資源
- Font Awesome Free: 收錄超過 1,500 個常用圖示,提供 SVG 與字型格式下載,適合各種類型的設計專案。
- Google Material Icons: 則依循 Material Design 規範,具有完整線框與實心版本,也支援多種格式。
- Flaticon: 擁有百萬級向量圖示可搜尋,「免費」篩選後依然能找到大量高品質素材。
- The Noun Project :更提供超過三百萬圖示,註冊後即可下載遵循 CC-BY 授權的 SVG 或 PNG。
- Iconmonstr :主打簡潔線性風格,2,500 多款免費圖示無需註冊即可使用。
使用 FIRST LINE 設定圖文選單
企業在經營 LINE 官方帳號時,可以選擇直接使用 LINE 官方後台,或借助像 FIRST LINE 這樣的第三方平台來強化行銷功能。使用 FIRST LINE 平台進行 LINE OA 圖文選單設定,不僅操作方便,還提供了許多官方後台沒有的進階優勢。透過 FIRST LINE,您可以自由安排圖文選單上各個元素的位置與版面,設定每個按鈕的回應動作(例如導流至特定網頁、觸發特定訊息或事件),甚至設定多頁選單自動切換,為用戶帶來更豐富的互動體驗。
- 新增圖文選單: 登入 FIRST LINE 管理後台,點擊左側選單的「應用程式 → 輔助工具」,找到「LINE 圖文選單」功能並點擊進入。在管理頁面點選「新增」按鈕,開始建立一個新的圖文選單設定。
- 填寫基本資訊: 輸入圖文選單的名稱(便於日後管理),並選擇是否預設顯示此選單。所謂預設顯示,指的是好友每次開啟聊天時是否自動展開該圖文選單。一般建議將主要選單設定為預設開啟,增加曝光量。
- 上傳選單圖片: 上傳設計好的圖文選單圖片檔(格式支援 JPG、PNG,大小須在 1MB 以內)。FIRST LINE 支援小型(例如2500×843)或大型(2500×1686)兩種規格的圖片,您可依照先前設計的版型上傳對應尺寸的圖片。
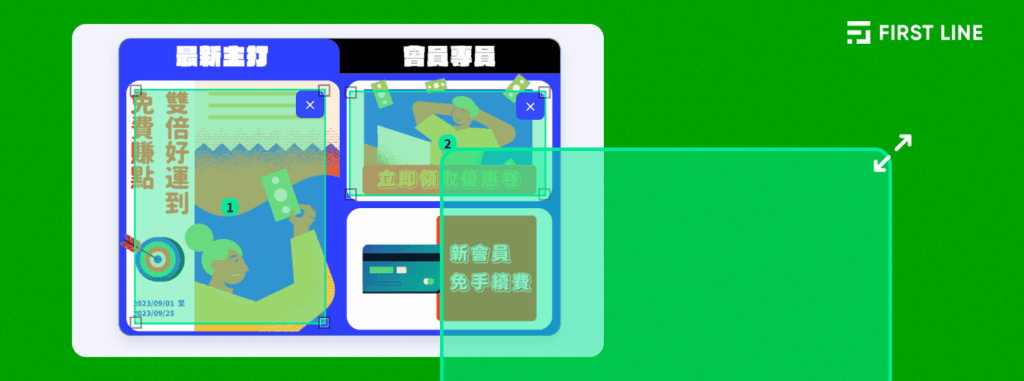
- 設定熱區動作: 在上傳的選單圖上劃定各個可點擊區域(熱區),並為每個區域設定點擊後的動作類型。FIRST LINE 提供多種互動動作選擇,包括發送文字/貼圖訊息、開啟外部網址、撥打電話,以及切換到另一個圖文選單頁面等。例如,您可以將某一區域設定為「點擊後發送優惠券訊息」,或設定一個按鈕點擊後切換到第二頁選單,展示更多功能。
- 儲存與發佈: 設定完成後先儲存設定內容(可先儲存為草稿檢查效果),確認無誤後點擊「發佈」。發佈後,該圖文選單就會正式同步到 LINE 官方帳號上,好友開啟聊天時即可看見。請注意,圖文選單一經發佈,其「大型/小型」類型就無法更改;若需調整版型,需複製原選單另存一份再修改。發佈後如要編輯內容則需取消發佈或另建新版,所以建議在發佈前仔細檢查各項設定。
使用 FIRST LINE 平台設定 LINE 圖文選單不僅流程直觀(如同填表與拖拉熱區般簡單),更重要的是能充分運用標籤分眾、互動劇本等進階功能,達成官方後台難以實現的精準行銷。對行銷人員而言,這代表著更高的自主性與創意空間:您可以盡情發揮想像,打造符合各種行銷活動需求的豐富選單,大幅提升好友經營效益。

立即善用圖文選單,提升 LINE 行銷成效
在數位行銷競爭激烈的2025年,LINE 官方帳號圖文選單是企業與客戶互動的關鍵利器之一。它集高滲透率、高可見性、高互動性於一身,可以說是每個加了您官方帳號的好友都不會錯過的訊息入口。透過精心設計的圖文選單,您能將品牌故事、產品賣點、優惠活動巧妙地融入用戶日常對話介面中,潛移默化地提高品牌好感與轉換率。
現在,就是行動的時刻!🎯 馬上使用 FIRST LINE 平台實戰操作,幫您的 LINE 官方帳號設定專屬的圖文選單,把握每一次與顧客互動的黃金機會。FIRST LINE 提供了直觀的編輯介面與強大的分眾、自動化功能,讓您零技術門檻就能創建出專業級的圖文選單。立即前往 FIRST LINE,完成圖文選單的設定部署,開啟屬於您的 LINE 行銷新篇章!讓圖文選單替您的品牌全天候說話,持續為您帶來更多商機與成功 💪。

參考資料來源: